Deprecated: Optional parameter $content declared before required parameter $tag is implicitly treated as a required parameter in /mnt/web605/e0/76/51697076/htdocs/projects/maquire/wordpress/wp-content/plugins/addons-for-elementor/includes/widgets/pricing-table.php on line 33
Am Ende wird alles gut. Wenn es nicht gut wird, ist es noch nicht das Ende.
Oscar Fingal O Flahertie Wills Wilde (*1854 †1900)
Das WordPress-Plugin Trancelantic Random Citation zeigt ein Zufallszitat aus der Trancelantic Zitate Datenbank mit Hilfe eines Shortcodes auf einer WordPress-Webseite an. Es ist einfach und übersichtlich aufgebaut mit einer klaren Schichtentrennung und einer interessante Datenhaltung. Alles selbsterklärend kommentiert. Einfach mal ein kurzes Statement anzeigen. Oder als Blaupause für den eigenen kleinen Helfer benutzen.
Als Datenquelle nutze ich unsere Trancelantic Zitate Datenbank. Die Sammlung wurde bereits über mehrere Jahre von uns gefuttert. Und sie wächst und wächst und wächst. Über sie erhalten wir ein JSON-String mit einem Zufallszitat. Realisiert ist diese API übrigens unserem Trancelantic Corinth Framework. Wer seine eigene Datenbank mit API aufbauen will sollte sich das mal genauer anschauen.
Aufbau des Plugins
Das Plugin besteht aus den nötigsten Dateien. Wichtig ist (für mich) eine klare Trennung der Views vom Controller. Damit ist der ganze HTML und CSS-Code jeweils separat in einer Datei. Die Logik übernimmt die übergeordnete PHP-Datei.

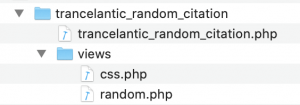
Das Plugin-Verzeichnis
trancelantic_random_citation und die Haupt-Plugin-Datei trancelantic_random_citation.php haben den gleichen Namen. Aus diesem Verzeichnis später einfach eine Zip-Datei mit denselben Namen trancelantic_random_citation.zip als Installationspaket generieren. Abschließend die Zip-Datei im WordPress-Adminbereich hochladen und aktivieren.Aufbau der Views und der CSS
Die Views werden von der Plugin-Steuerung programmatisch included. Die
random.php zeigt nur den Inhalt des Arrays $citation an und packt ein bisschen HTML rings herum. Ist dieses Array leer, gibt es einen Hinweis. Bei Interesse bitte selber die Datei anschauen. Die css.php macht den ganzen Spaß noch ein bisschen schicker. Sie wird final am Ende des Skripts mit eingehängt. Interessant wird aber erst die Plugin-Steuerung.Die Plugin-Steuerung
Die Datei
trancelantic_random_citation.php übernimmt die Hauptsteuerung und wird von WordPress als einziges aufgerufen. Wenn mehr Dateien benötigt werden, muss man diese selber includen. WordPress benötigt ein paar Informationen, wie Name, Version und eine Beschreibung. Der Name der Haupt-Datei und der Eintrag Text Domain müssen identische sein: Text Domain: trancelantic_random_citation.Eine große Sicherheitslücke besteht darin, dass jemand von Aussen dieses Plugin ausführen kann. Das wird mit
defined('ABSPATH') or die verhindert. So kann nur WordPress die Plugin-Logik ausführen.
defined('ABSPATH') or die("Thanks for visting");
/*
* Plugin Name: Trancelantic Random Citation
* Plugin URI: http://www.trancelantic.com
* Description: WordPress plugin to show random citation provided by Trancelantic Citation Database.
* Version: 1.0
* Author: Wilfried Katschmarz
* Author URI: http://www.trancelantic.com
* License: GPL2
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
* Text Domain: trancelantic_random_citation
*/
Datenhaltung nach Singleton-Art
Hier wird gewährleistet, das nur bei Zugriff auf die Daten diese von der URL geladen werden. Und das auch nur einmal. Danach werden die lokalen Daten benutzt. Ist das Daten-Array leer, dann ist irgendwo auf dem Weg ein Fehler aufgetreten. Ein weiteres Nachladen wird hier vermieden. Die View übernimmt später die Auswertung.
define('TLRC_URL', 'http://api.citations.trancelantic.com/');
/*
* Local stored random citation.
* Use always tlrc_get_random_citation() to trigger loading
*/
$tlrc_random_citation;
/*
* Will load random citation from url and store it local.
* If you have allready loaded a random citation you will get the local stored citation.
* On error you will get an empty array.
*/
function tlrc_get_random_citation()
{
global $tlrc_random_citation;
if (is_null($tlrc_random_citation))
{
$tlrc_random_citation = array();
$headers = @get_headers(TLRC_URL);
// Use condition to check the existence of URL
if ($headers && strpos($headers[0], '200'))
{
$json = file_get_contents(TLRC_URL);
$rawData = json_decode($json, true);
if (array_key_exists("Citation", $rawData))
{
$tlrc_random_citation = $rawData['Citation'];
}
}
}
return $tlrc_random_citation;
}
Views einbinden
Die Funktion
tlrc_get_random_citation_view übernimmt die Anzeige des Zitats. Wenn keine Argumente übergeben worden sind, dann wird die View angezeigt. Ist in den Argumenten der Eintrag key vorhanden, wird der spezielle Wert ausgegeben (Zitat, Author oder Jahr).
/*
* Will show blockquote random citation view if no args defined.
* If arg contains key you will get specific citation data (citation, author or year).
*/
function tlrc_get_random_citation_view($arg)
{
$citation = tlrc_get_random_citation();
// Looking for key in arguments with content
if (is_array($arg) && array_key_exists('key', $arg) && $arg['key'] != '')
{
if (empty($citation))
{
return 'TLRC-Error: Cannot load random citation.';
}
else
{
$key = $arg['key'];
if (array_key_exists($key, $citation))
{
return $citation[$key];
}
else
{
return 'TLRC-Error: Unknwon citation key ('.$key.').';
}
}
}
else
{
// No arguments or missing key or empty key
ob_start();
include 'views/random.php';
return ob_get_clean();
}
}
/*
* Add Shortcode for tlrc_data.
*/
add_shortcode( 'tlrc_data', 'tlrc_show_random_citation' );
CSS-Datei einbinden
Ganz zum Schluss muss noch die CSS-Datei eingebunden werden. Das Einbinden eines Styles ist optional. Wenn die Style-Datei nicht eingebunden wird, dann wird das aktuelle WordPress-Template benutzt.
/*
* Will show css file for random citation.
*/
function tlrc_show_random_citation_css_view()
{
include 'views/css.php';
}
/*
* Hock css file on building header.
*/
add_action( 'wp_head', 'tlrc_show_random_citation_css_view' );
Shortcodes in WordPress veröffentlichen
Zum Anzeigen des Zitats auf der Webseite müssen noch die Shortcodes veröffentlicht werden. Dafür die Shortcodes in ein Shortcode-Widget oder ein Textfeld eintragen.
[tlrc_data key="Citation"] zeigt das Zitat.[tlrc_data key="Author"] zeigt den Autor.[tlrc_data key="Year"] zeigt zeigt das Jahr. Am Ende wird alles gut. Wenn es nicht gut wird, ist es noch nicht das Ende.
Oscar Fingal O Flahertie Wills Wilde
*1854 †1900
Oscar Fingal O Flahertie Wills Wilde
*1854 †1900
Unser Plugin hat noch ein Widget und ist Mehrsprachig. Es ist dennoch ähnlich einfach aufgebaut. Teilweise objektorientiert Abstrahiert, aber immer noch einfach genug um die Grundfunktionen kennenzulernen. Einfach runterladen und anschauen..
[tlrc_citation] zeigt die View mit einfachen HTML-Blockquotes. Am Ende wird alles gut. Wenn es nicht gut wird, ist es noch nicht das Ende.
Oscar Fingal O Flahertie Wills Wilde (*1854 †1900)
Das war’s.
